
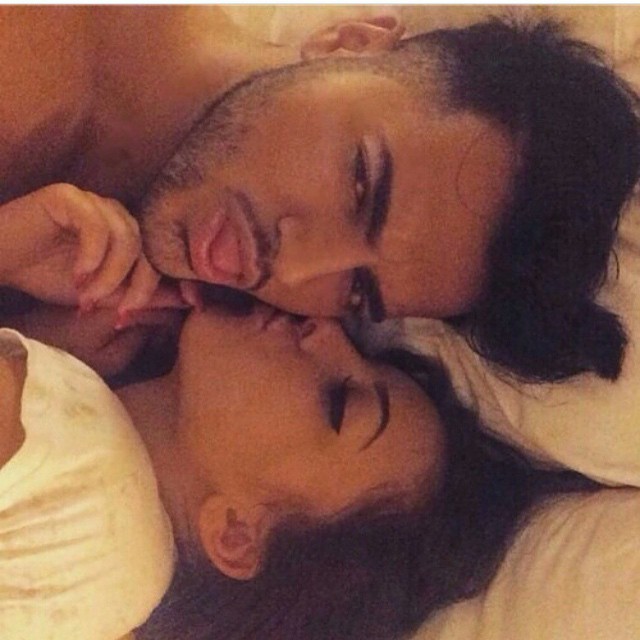
خوابی ؟؟!
دلم میخواد آروم خوابیده باشی ...
بی ترس ، بی دلهره ، بی دلتنگی ...
دلم میخواد وقتی خوابی اونجا باشم
یواش بدون اینکه حس کنی بغلت کنم ...
خودمو بچسبونم بهت گرمای تنتو حس کنم ...
نگات کنم و تو دلم بگم آخر سر مال خودم شدی ...
مال خوده خودم ...
بعد خیلی آروم بوست کنم
تو گوشت آروم بگم دوست دارم همه زندگیم ...
برچسبها:

مرا که میشناسی ...
گاهی شبیه خودم هم نیستم ...
فقط کسی هستم که عاشقانه ...
تو را دوست دارد ...
برچسبها:

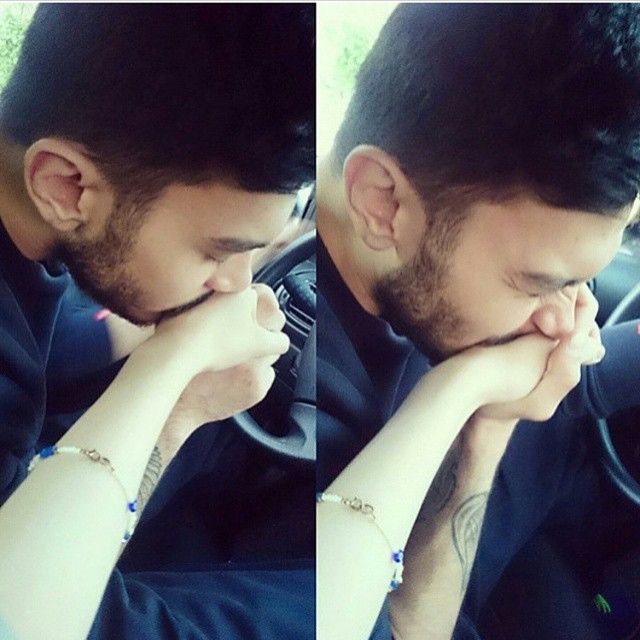
- عاقایی ؟!
+ جونم
- میدونی تموم زندگیمی
+ آره میدونممم
- عاقایی ؟!
+ جوووونم
- میدونی خیلی دوستت دارم
+ بغلت کردم که بخوابی ها ! نه که هی کرم بریزی بگیر بخواب دیگه وروجک ! ^_^
برچسبها:
Links
![]() تبادل لینک هوشمند
تبادل لینک هوشمند ![]()
برای تبادل لینک ابتدا ما را با عنوان عــاشـــقــانــه - خــــاص و آدرس asheghaneh-khas.LXB.ir لینک نمایید سپس مشخصات لینک خود را در زیر نوشته . در صورت وجود لینک ما در سایت شما لینکتان به طور خودکار در سایت ما قرار میگیرد.